Change animations
The animation files are referenced via animationPath in the manifest.json file, here's an example (source):
{
"assetsLocation": "./loot-assets/",
"format": "vrm",
"traitsDirectory": "./models/",
"thumbnailsDirectory": "./models/",
"exportScale": 1,
"animationPath": [
"./animations/1_T-Pose.fbx",
"./animations/2_Idle.fbx",
"./animations/3_Walking.fbx",
"./animations/4_Waving.fbx"
],
"traitIconsDirectorySvg": "./icons/",
"defaultCullingLayer": -1,
"defaultCullingDistance": [
0.1,
0.01
],
...
Pro tip: The first animation file in the list is really important for batch processing manifest.json files when using Character Studio as a way to assemble many VRMs.
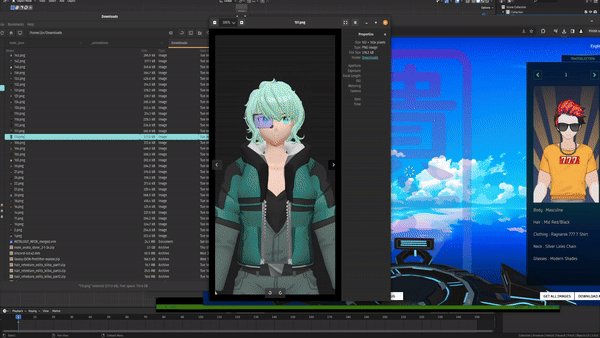
- The first animation file is used when taking screenshots of VRMs so you can get a preview of what the collection looks like before exporting the actual files (which can take much longer).
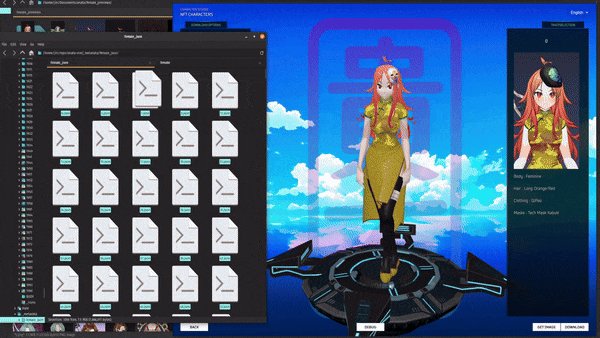
Here the avatars are being overrided with an a-pose.fbx animation for previews:

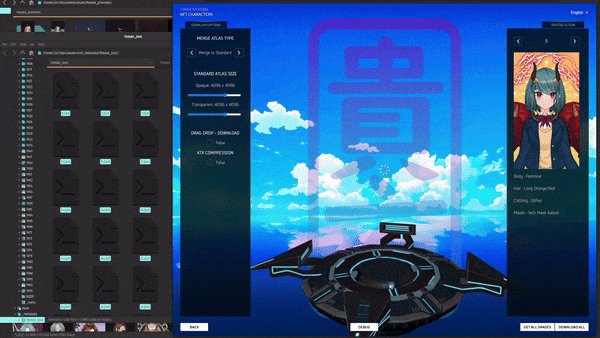
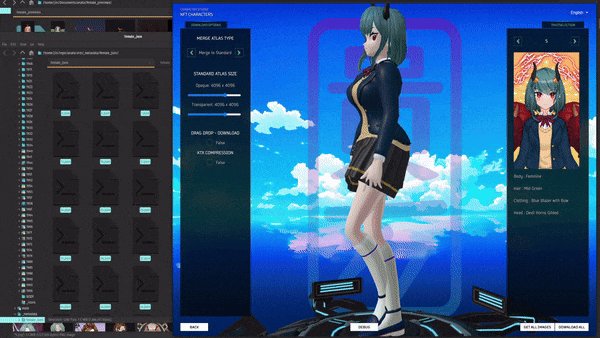
- They're also useful during batch processing since you can load many manifest.json files and then scroll through them while it's playing the default animation. You can use this to catch clipping / weight issues faster:

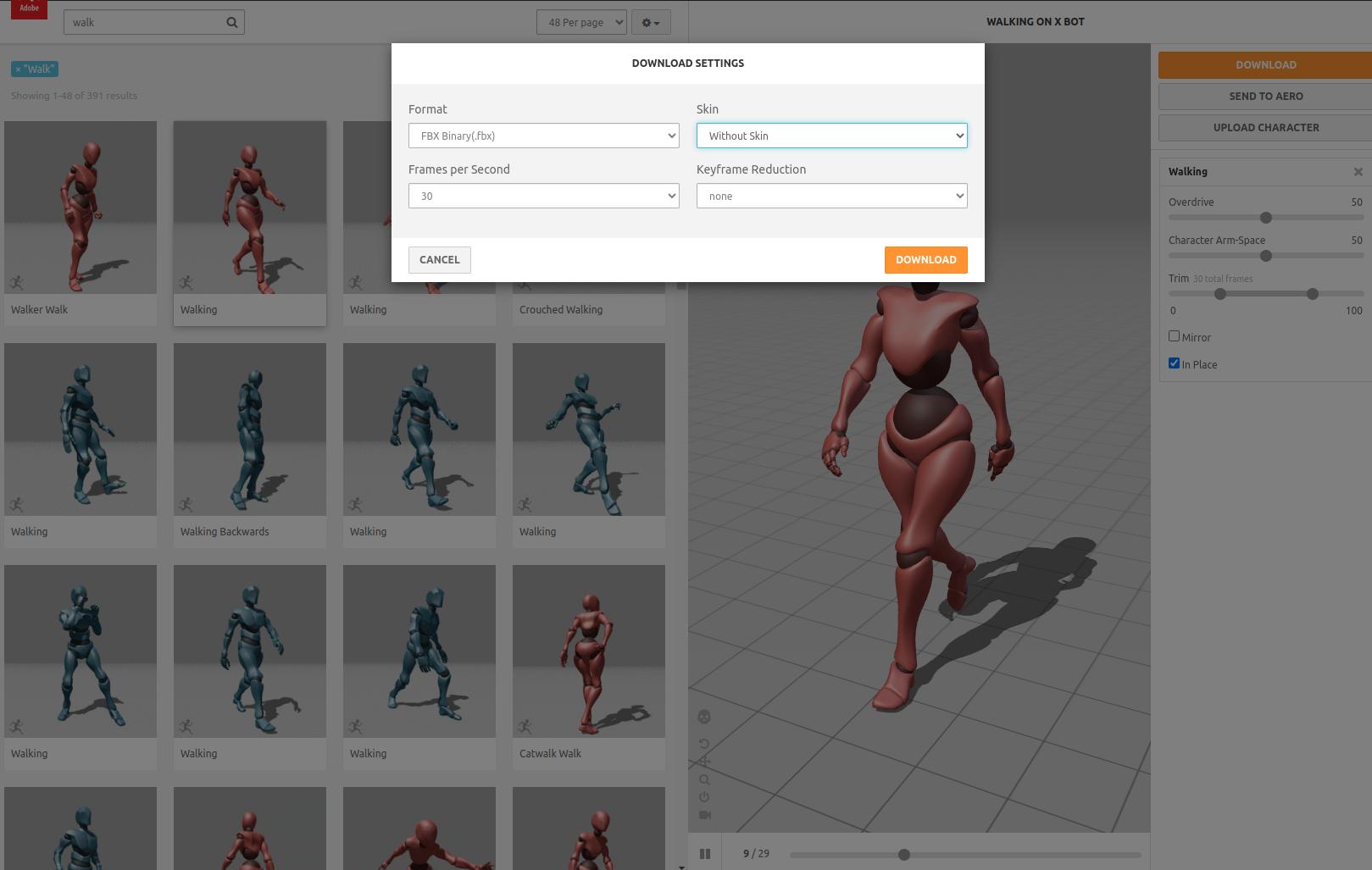
We're currently using mixamo rigged animations without skin to retarget the VRM avatars with. You will want to check the box for In place whenever, otherwise your avatar will walk off screen 😂. Check out the useful links below.